//XmlTextReader xmlReader = new XmlTextReader(MapPath("pippo.xml"));
//while (xmlReader.Read()) {
// topolino.Text += xmlReader.NodeType;
// topolino.Text += " -> ";
// topolino.Text += xmlReader.Name;
// topolino.Text += " -> ";
// topolino.Text += xmlReader.Value;
// topolino.Text += "
";
//}
avariato nasce vario, cresce e varia, e muore avariato. Soluzioni a problemi, nuovi spunti, news dal mondo informatico, ed attività varie ed eventuali.
mercoledì 29 agosto 2007
Asp.net: XmlDocument VS XmlTextReader
Per accedere ad un file xml due possibilità sono quelle di utilizzare XmlDocument e/o XmlTextReader; due metodi differenti per il fatto che il primo ti dà accesso ai singoli nodi mentre il secondo ti costringe a scansionare tutto il file:
Etichette:
asp.net,
programmazione
domenica 26 agosto 2007
Windows Vista - Driver
A quanto pare in Vista alla gestione dei driver è stata data molta attenzione. Mentre installavo una periferica di cui non sono ancora disponibili i driver il SO mi ha avvertito, dopo numerose ricerche, che i driver per quella periferica, sviluppati da tale casa non sono disponibili e consigliava di contattarla per maggiori info.
Riprenderemo i lavori dopo domani, dopo una breve assenza. A presto.
Riprenderemo i lavori dopo domani, dopo una breve assenza. A presto.
martedì 7 agosto 2007
SQL copiare dati da una tabella ad un'altra
Capita spesso di perdere inutilmente del tempo dietro a piccole cose... ecco una piccola query sql per copiare al volo dati da una tabella ad un'altra tabella:
INSERT INTO nome_tabella_destinazioneBuona giornata :)
(nome_campo_uno, nome_campo_due, nome_campo_tre)
SELECT nome_campo_sorgente_uno, nome_campo_sorgente_due, nome_campo_sorgente_tre
FROM nome_tabella_sorgente
WHERE nome_campo_sorgente_uno > 10;
Etichette:
programmazione,
sql,
web
venerdì 3 agosto 2007
Parigi in agosto - Charles Aznavour
Parigi in agosto
è un incanto di più.
È tornato l'agosto,
torna presto anche tu.
Ogni strada è un romanzo
che abbiamo scritto noi.
Una storia qualunque,
tutta nostra lo sai.
Vorrei che il mio canto
arrivasse da te,
e in un magico volo
ti portasse da me.
È per me ogni pietra
un ricordo di te.
È tornato l'agosto,
torna presto da me.
Devo dirti ti amo,
resta qui, qui con me,
non so stare lontano,
io, non ho che te.
Un ombra solitaria
silente se ne va,
io cammino nel buio,
nella grande città.
Nascosto tra la gente
non so cosa farò.
Il mio cuore non sente
dove sei, non lo so.
D'improvviso una luce,
non mi sbaglio, sei tu.
È tornato l'agosto
e sei qui anche tu.
è un incanto di più.
È tornato l'agosto,
torna presto anche tu.
Ogni strada è un romanzo
che abbiamo scritto noi.
Una storia qualunque,
tutta nostra lo sai.
Vorrei che il mio canto
arrivasse da te,
e in un magico volo
ti portasse da me.
È per me ogni pietra
un ricordo di te.
È tornato l'agosto,
torna presto da me.
Devo dirti ti amo,
resta qui, qui con me,
non so stare lontano,
io, non ho che te.
Un ombra solitaria
silente se ne va,
io cammino nel buio,
nella grande città.
Nascosto tra la gente
non so cosa farò.
Il mio cuore non sente
dove sei, non lo so.
D'improvviso una luce,
non mi sbaglio, sei tu.
È tornato l'agosto
e sei qui anche tu.
Problema con javascript su childNodes[x]
Scrivendo javascript è inevitabile incontrare problemi di compatibilità sui diversi browser. Quello dello scorrimento del documento con i childNodes e simili è un problema di cui ne ho individuato da poco il problema. Internet Explorer tratta i nodi per quello che sono ma riutilizzando lo stesso sistema su FireFox qualcosa cambia! Come mai... a quanto pare dopo una serie di test e nessuna ricerca sulla rete il problema sembrerebbe essere nella formattazione del documento html. Difatti producendo codice formattato e indentato a dovere si aggiungono caratteri di tabulazione particolari come ad esempio "a capo" codificato con "\n". Questi a FireFox danno fastidio e di conseguenza condizionano notevolmente la struttura del javascript.
Se per raggiungere un elemento in IE basterebbe document.getElementById('pippo').childNodes[0], per FireFox, se dopo l'elemento pippo c'è uno \n sarà necessario incrementare la chiave dell'array e quindi: document.getElementById('pippo').childNodes[1].
Occhio!
Se per raggiungere un elemento in IE basterebbe document.getElementById('pippo').childNodes[0], per FireFox, se dopo l'elemento pippo c'è uno \n sarà necessario incrementare la chiave dell'array e quindi: document.getElementById('pippo').childNodes[1].
Occhio!
Etichette:
javascript,
programmazione,
web
giovedì 2 agosto 2007
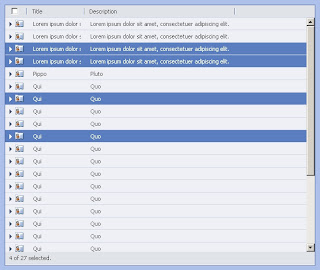
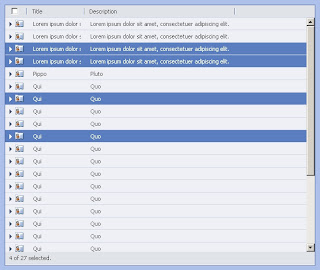
Tabella multifunzione (selezione celle)
Il progetto Tabella va avanti, aggiunte notevoli funzionalità tra cui quella della selezione delle righe che vi metto a disposizione:

Sono state implementate le funzionalità più comuni per la selezione e quindi:
Per scaricare il rar con l'esempio: DOWNLOAD.
Clicca qui per vedere la demo della tabella.

Sono state implementate le funzionalità più comuni per la selezione e quindi:
- selezione esclusiva con il click del mouse;
- selezione multipla con combinazione Ctrl + Mouse;
- selezione in cascata con combinazione Shift + Mouse;
- selezione/deselezione di tutte le righe.
Per scaricare il rar con l'esempio: DOWNLOAD.
Clicca qui per vedere la demo della tabella.
Etichette:
html,
programmazione,
web
Disabilitare la selezione delle celle in firefox
In Firefox tenendo premuto Ctrl e cliccando con il mouse su una cella di una tabella, la cella viene evidenziata in modo da poter essere copiata ed incollata tale e quale. Se vogliamo disabilitare la selezione delle celle o comunque del testo all'interno di una pagina occorre inserire queste due righe di javascript:
ovviamente o in un js esterno o all'interno dei tag script.
window.onload = function() {
document.onselectstart = function() {return false;} // + internet explorer
document.onmousedown = function() {return false;} // x mozilla firefox
}
ovviamente o in un js esterno o all'interno dei tag script.
Etichette:
programmazione,
web
Iscriviti a:
Post (Atom)